사용하시는 웹 빌더에 코드앤버터를 적용하기 위해, 아래 스크립트 설치 가이드를 참고하시어 스크립트를 추가해 주세요.
| 👀 꼭 알아두세요
코드의 <HAED> 영역에 다른 스크립트가 있다면, 최하단에 코드앤버터 스크립트(코드)를 넣어주세요. |
 메이크샵 (MakeShop)
메이크샵 (MakeShop)
외부 스크립트 연동
- 메이크샵 관리자 페이지 로그인 후, [쇼핑몰구축] >> [쇼핑몰 기본정보 설정] >> [외부 스크립트연동] 메뉴를 누릅니다.
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
- 스크립트 입력란에 복사한 코드를 넣고 [저장]을 클릭합니다.
메이크샵에 스크립트 추가
- 코드가 반영되지 않는다면 아래의 캐시초기화를 진행해보세요.
캐시초기화
- 상단 메뉴에서 [이벤트 모니터링 요청]을 누릅니다.
- 새 창으로 열리는 팝업에서 스크롤을 내린 후에 모티너링 신청 > 이벤트 모니터링 신청 정책 동의 영역에 있는 [캐시초기화 >] 버튼을 누릅니다.
고도몰 (godomall)
스크립트 추가
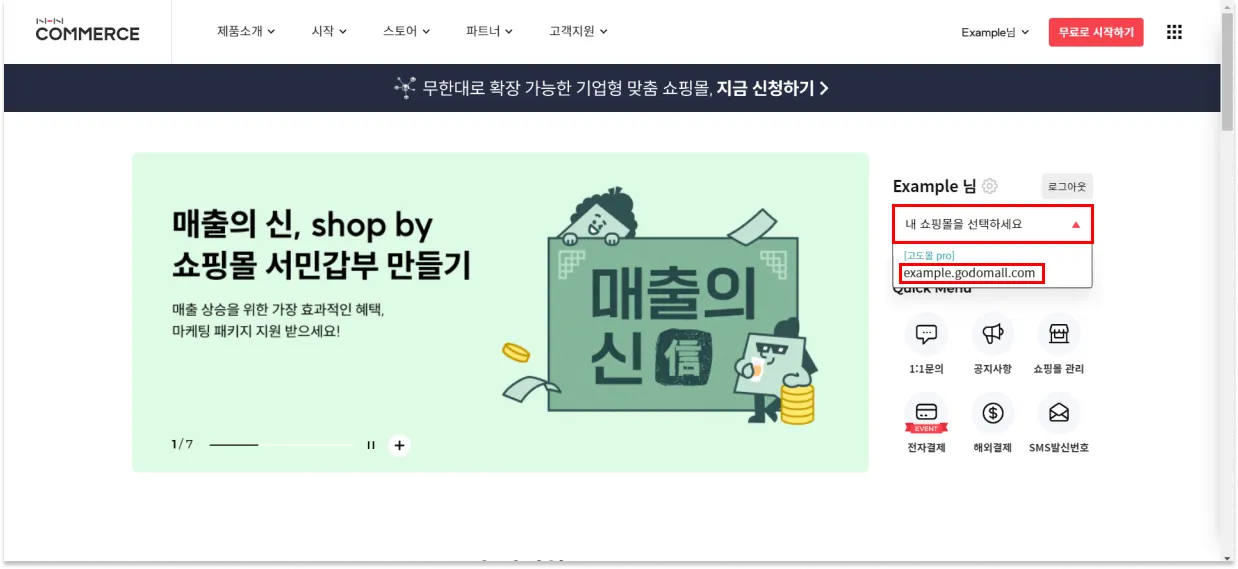
- 고도몰 홈페이지 로그인 후, [내 쇼핑몰을 선택하세요] > [쇼핑몰]을 선택합니다.
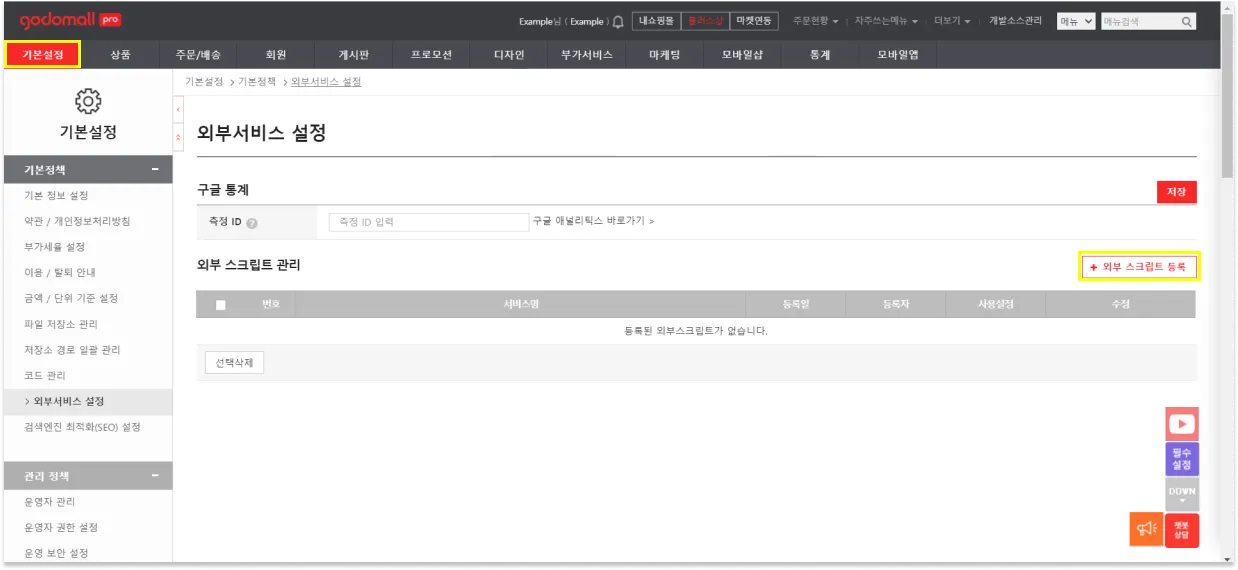
- 고도몰 관리자 페이지에서 [기본설정] > [외부서비스 설정] > [외부 스크립트 등록]을 눌러주세요.
코드앤버터 스크립트 복사
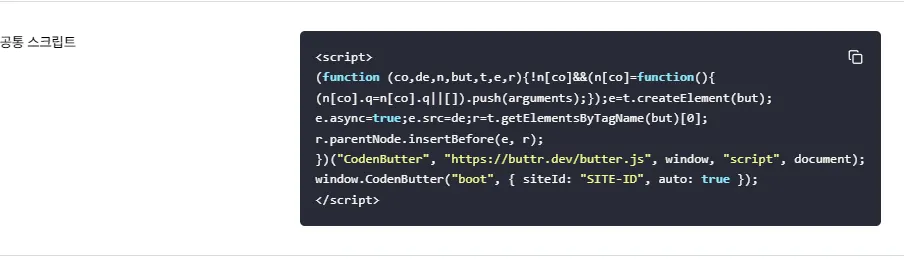
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다. (아래 스크립트는 예시 입니다.)
고도몰 스크립트 추가
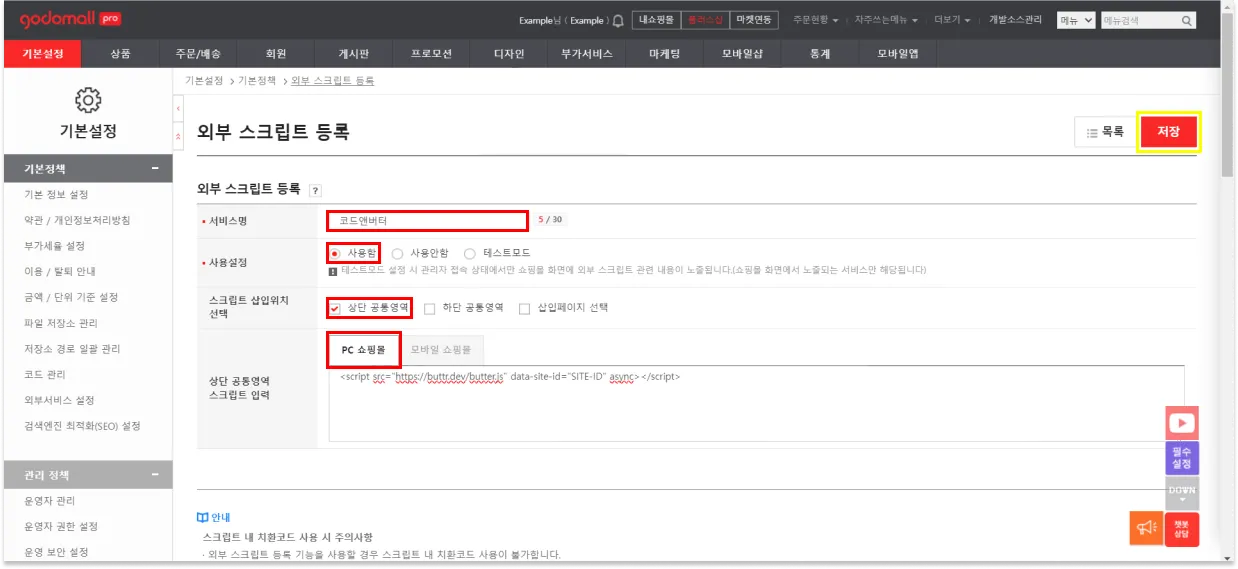
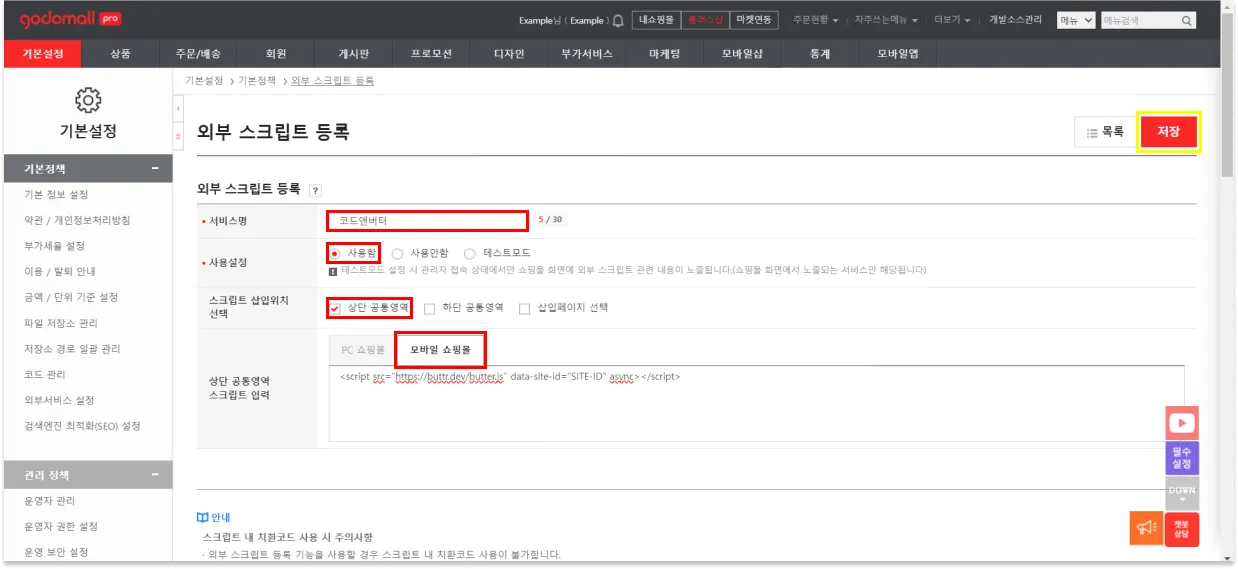
- 외부 스크립트 등록 페이지에서 [코드앤버터] > [사용함] > [상단 공통영역]으로 설정해주세요.
- PC 쇼핑몰과 모바일 쇼핑몰의 [상단 공통영역 스크립트 입력]에 [복사한 스크립트]를 넣고 [저장] 버튼을 누릅니다.
아임웹 (Imweb)
*현재 아임웹 유료버전에서만 사용할 수 있습니다.
스크립트 추가
- 아임웹 관리자 페이지 로그인 후, [환경설정] >> [SEO(검색엔진최적화)] 메뉴를 클릭합니다.
- 스크롤을 내려 [공통 코드삽입] > [Header Code] 영역까지 화면을 이동합니다.
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
- 복사한 코드를 [Header Code]에 넣고 [저장]버튼을 누릅니다.
우피 (OOPY)
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
우피 스크립트 추가
- [HTML 편집] 메뉴를 눌러 [HTML 편집] 화면으로 이동해주세요.
- <head> 영역에 [복사한 스크립트]를 넣고 [저장]을 클릭하면 변경된 내용이 반영됩니다.
- 코드가 반영되는데 다소 시간이 소요될 수 있습니다.
- [재생 버튼]을 누르면 변경된 내용을 미리보기 화면에서 확인할 수 있습니다.
카페24 (cafe24)
| 👀 꼭 알아두세요
카페24 스토어에서 코드앤버터 앱 설치를 진행하면, 코드앤버터 공통 스크립트가 자동으로 설치됩니다. (스토어에서 앱 설치 후 수동으로 공통 스크립트를 추가하면 앱이 정상적으로 작동하지 않아요.) |
스크립트 추가
- 카페24 관리자 페이지 로그인 후, [쇼핑몰설정]을 클릭합니다.
- 메뉴에서 [기본 설정]을 클릭 후, [쇼핑몰 정보] > [검색 엔진 최적화(SEO)]를 클릭합니다.
- 스크롤을 내려 [고급설정]에서 펼쳐보기 아이콘을 클릭합니다.
- [코드 직접입력] 항목에서 펼쳐보기 아이콘을 클릭합니다.
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
카페24 스크립트 추가
- PC 쇼핑몰의 [Head 영역]에 스크립트를 넣고 [저장]버튼을 클릭합니다.
- 저장버튼이 활성화 되지 않는 경우 [Body 영역]을 마우스로 클릭합니다.
- 모바일 쇼핑몰의 [Head 영역]에도 스크립트를 넣고 [저장]버튼을 클릭합니다.
멀티쇼핑몰 설정
- 하나의 계정으로 글로벌 쇼핑몰을 운영하거나 다른 제품을 판매할 목적으로 또 다른 쇼핑몰을 생성하고 싶을 때 멀티쇼핑몰 기능을 이용할 수 있습니다.
- [멀티샵 토글 버튼 클릭] > [원하는 멀티 쇼핑몰을 선택] 합니다.
- [쇼핑몰 설정]을 클릭 후, 스크립트 추가 단계를 진행합니다.
샵바이 (shop by)
| 👀 꼭 알아두세요
NHN COMMERCE 스토어에서 코드앤버터 앱 설치를 진행하면, 코드앤버터 공통 스크립트가 자동으로 설치됩니다. (스토어에서 앱 설치 후 수동으로 공통 스크립트를 추가하면 앱이 정상적으로 작동하지 않아요.) |
스크립트 추가
- 샵바이 홈페이지 로그인 후, [내 쇼핑몰을 선택하세요] >> [쇼핑몰]을 선택합니다.
- 샵바이 관리자 페이지에서 [설정] >> [외부서비스 설정]메뉴를 클릭합니다.
- 스크롤을 내려 [외부 스크립트] 영역까지 화면을 이동 후, [사용함]을 클릭합니다 .
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
샵바이 스크립트 추가
- PC웹과 모바일웹의 [공통영역 스크립트] > [상단 공통]에 [복사한 스크립트]를 넣고 [저장]버튼을 누릅니다.
- 캐시정책으로 코드가 반영되는데 약 5분정도 소요 될 수 있습니다.
식스샵 (sixshop)
애드온 설치
- 식스샵 관리자 페이지 로그인 후, [애드온] > [전체] > [코드삽입] 메뉴를 클릭합니다.
- [추가하기] 버튼을 눌러 애드온을 설치합니다.
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
식스샵 스크립트 추가
- [공통] > [head] 영역에 [복사한 스크립트]를 넣습니다.
- 스크롤을 내려 [변경 사항 저장하기] 버튼을 클릭합니다.
쇼피파이 (shopify)
사용하는 테마의 스크립트 편집
- 쇼피파이 관리자 페이지 로그인 후, [온라인 스토어] 메뉴를 클릭합니다.
- [테마] > 현재 사용하는 테마를 확인합니다. [더보기 아이콘] > [코드 편집]을 클릭합니다.
- 코드를 편집을 할 수 있는 창이 열리면 검색창에 [header]를 입력하고 나서 [header.liquid] 파일을 선택합니다.
- 스크롤을 내려 script 태그가 모인 라인을 확인합니다. (사용하시는 테마에 따라 태그의 위치 및 내용이 다를 수 있습니다.)
코드앤버터 스크립트 복사
- 스크립트 설치를 원하시는 사이트의 “사이트 수정”메뉴(사이트 옆 톱니바퀴 버튼) 에서 공통 스크립트를 복사하여 삽입해줍니다.
쇼피파이 스크립트 추가
- script 태그가 모인 마지막 라인에 복사한 스크립트를 입력하고 [저장]버튼을 클릭합니다.
워드프레스 (WordPress)
- 워드프레스에 로그인합니다. 관리자 페이지(/wp-admin)에 진입하세요.
- 왼쪽 메뉴에서 플러그인을 선택합니다.
- 새 플러그인 추가를 선택하세요.
- 오른쪽 위 플러그인 검색 막대에 코드앤버터를 입력하고 검색합니다.
- 지금 설치를 선택하세요.
- 설치 완료 후 활성화를 선택하세요.
사용 중인 코드앤버터 계정이 있는 경우 (기존 회원)
- 코드앤버터에 접속해 사이트 ID를 복사합니다.
(코드앤버터 사이트 ID 위치 : 왼쪽 상단 사이트 이름 클릭 → 설정 → 아이디 복사)
- 워드프레스 플러그인 페이지로 돌아와 사이트 ID 막대에 복사한 내 코드앤버터 사이트 ID를 입력하세요.
- 변경사항 저장 버튼을 누릅니다.
사용 중인 코드앤버터 계정이 없는 경우 (신규 회원)
- 사이트 ID 막대 아래 ‘코드앤버터에 회원 가입을 하면’ 안내의 링크를 통해 코드앤버터 서비스로 이동합니다.
- 코드앤버터 회원 가입을 마쳐 팀과 사이트를 생성합니다.
- 코드앤버터 온보딩 과정의 코드앤버터 스크립트 설치 단계 안내에서 사이트 ID를 복사합니다.
- 워드프레스 플러그인 페이지로 돌아와 사이트 ID 막대에 복사한 내 코드앤버터 사이트 ID를 입력하세요.
- 변경사항 저장 버튼을 누릅니다.
| 👀 스크립트 설치에 어려움이 생기셨다면 코드앤버터팀에게 맡겨주세요.
채팅 상담으로 요청해 주시거나, 대시보드 오른쪽 하단 상담 요청 버튼을 눌러 예약해 주세요. |

 메이크샵 (MakeShop)
메이크샵 (MakeShop)