혼자서도 쉽고 간편하게 인스타그램 피드를 추가할 수 있어요. 한 단계씩 따라 해 보세요!
 캠페인 만들기
캠페인 만들기
❶ [+인스타그램 추가] 버튼을 클릭하세요.
계정 연동하기
새로운 캠페인이 만들어졌어요! 인스타그램 피드 추가는 총 3단계로 진행해요. 첫 단계인 계정 연동 단계예요.
❶ [타 계정 피드 가져오기] 를 클릭해요.
- 인스타그램과 코드앤버터 연결 과정을 진행하세요.
꾸미기
텍스트 컬러, 피드 레이아웃, 사이즈 등 웹사이트에서 보일 인스타그램 피드의 모습을 꾸미는 단계예요.
❶ 레이아웃 설정
- 피드의 레이아웃과 셀 간격을 설정해요.
❷ 레이어 추가 버튼
- 레이어를 추가, 삭제하거나 수정할 수 있어요.
- 예를 들어, 아래와 같은 작업을 할 수 있어요.
- 팔로우 버튼의 색상 변경
- 인스타그램 문구를 수정하거나 새로운 문구 추가
- 이미지나 비디오 추가 등
❸ 상세 설정
- 페이지 설정
- 피드 영역의 높이를 조정할 수 있어요.
- 상세 설정
- 각 레이어를 수정할 때 상세한 수정 내용을 설정해요.
❹ 계정 정보 확인
- 현재 작업 중인 캠페인에 연동된 계정 정보를 확인해요.
❺ 미리보기
- 선택한 설정과 디자인이 적용된 화면을 미리볼 수 있어요.
❻ 다음 단계로 넘어가는 버튼
- 꾸미기 단계를 저장하고 다음 단계로 넘어가요.
추가하기
벌써 마지막 단계예요. 내 사이트에서 인스타그램 피드를 추가할 위치를 정하고 추가하는 단계예요.
❶ 스크립트로 추가하기
- 버튼을 클릭해 화면에서 안내하는 HTML 코드를 복사합니다.
- 인스타그램 피드 <HTML> 코드를 내 사이트의 원하는 영역에 붙여 넣으세요. (<Body>와 </Body> 사이)
- 설치한 사이트에서 인스타그램 피드가 노출되는지 확인해 주세요.
- 만약 인스타그램 크기나 세부적인 위치 조절이 필요하다면 CSS나 붙여 넣은 태그 안의 스타일 속성을 이용하여 꾸며주세요.
❷ 이지캔버스로 추가하기
- 이지캔버스로 이동하기 버튼을 클릭해 이지캔버스를 시작합니다.
- 내 사이트에서 인스타그램 피드를 노출할 위치를 클릭해 인스타그램 피드를 추가합니다.
- [저장] 버튼을 눌러 실제 적용까지 완료하거나, [취소] 버튼을 눌러 미리보기 상태를 유지하세요.
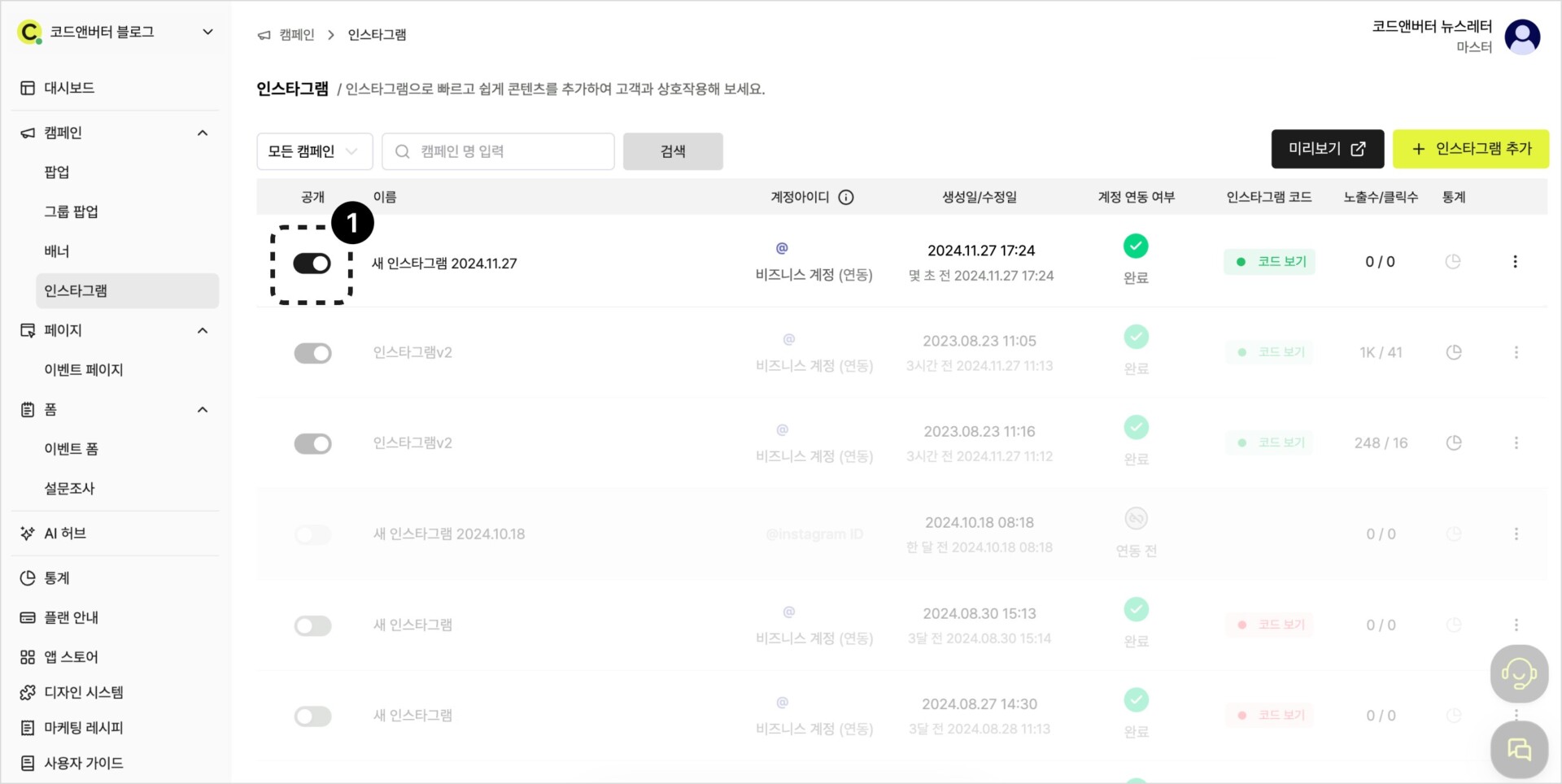
❶ 보여주고자 하는 인스타그램 피드가 공개 상태인지 확인하세요. 공개 상태여야 사이트에서 정상적으로 노출돼요.

 캠페인 만들기
캠페인 만들기