간단한 고객 참여형 이벤트 폼을 만들 수 있어요. 내 사이트와 관련된 즐거운 이벤트를 만들어 고객 참여를 끌어내 보세요.
 이벤트 살펴보기
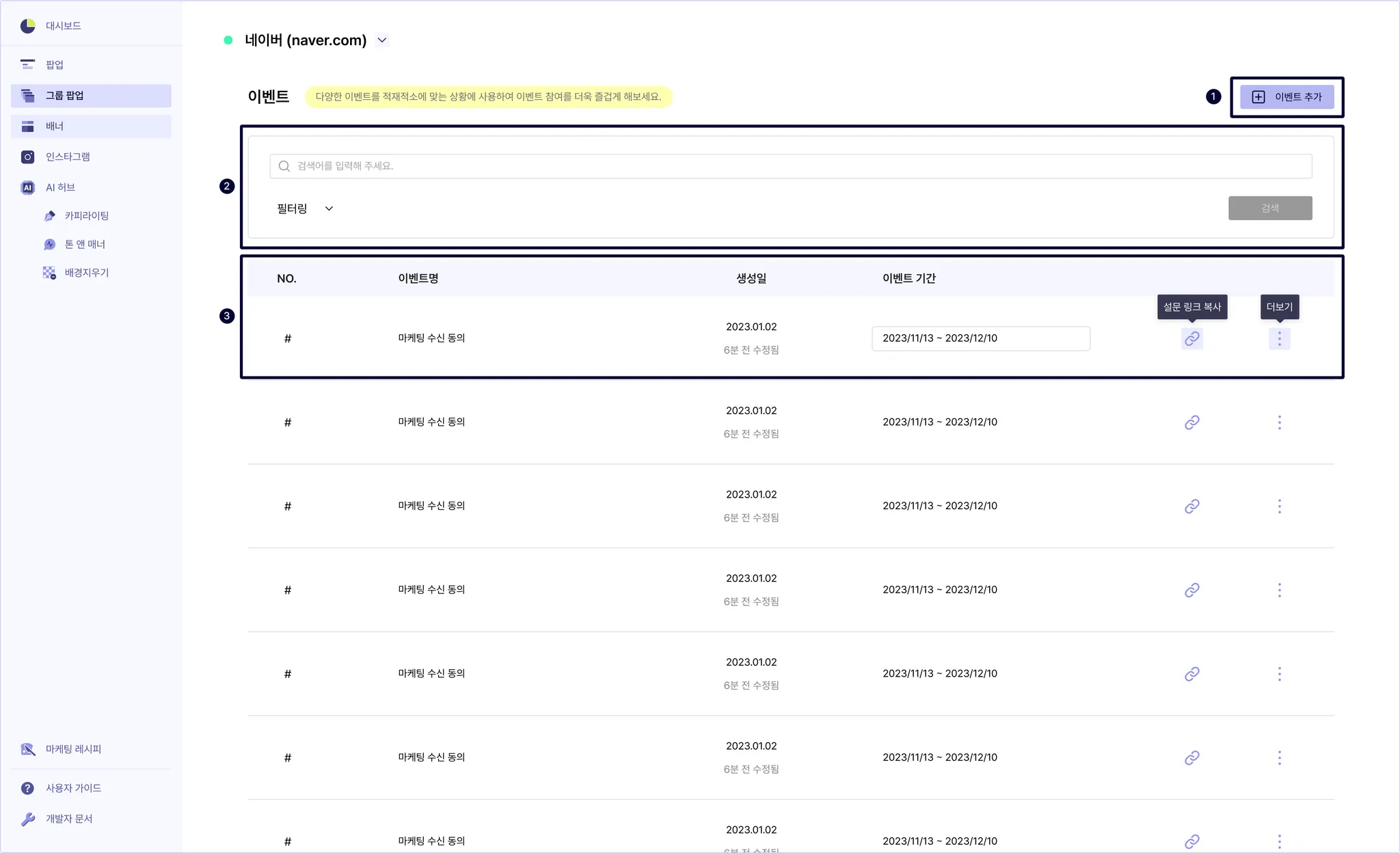
이벤트 살펴보기
이벤트 기능 전반을 살펴보세요.
❶ 이벤트 추가
- 이벤트를 추가할 수 있는 버튼이에요.
- 버튼 클릭 시 이벤트 추가 화면으로 이동해요.
❷ 검색 및 필터
- 이벤트명을 입력하여 검색할 수 있어요.
- 원하는 카테고리만 쉽게 찾아 볼 수 있는 필터링 기능도 사용할 수 있어요.
❸ 리스트
- 한 행의 전체 영역 클릭 시 이벤트의 상세 화면으로 이동해요.
- NO : 최신순으로 정렬돼요.
- 이벤트명 : 마우스를 가져다 대면 이벤트명을 수정할 수 있어요.
- 생성일 : 처음 생성된 날짜와 마지막으로 수정된 시간을 볼 수 있어요.
- 이벤트 기간 : 마우스를 가져다 대면 이벤트 기간을 수정할 수 있어요.
- 설문 링크 복사 : 설문 링크를 쉽게 복사할 수 있어요.
- 더보기 : 팝업을 복제, 이동, 삭제 할 수 있어요.
이벤트 추가하기
쉽고 간편한 이벤트 추가 방법을 알려드려요. 천천히 따라와 보세요!
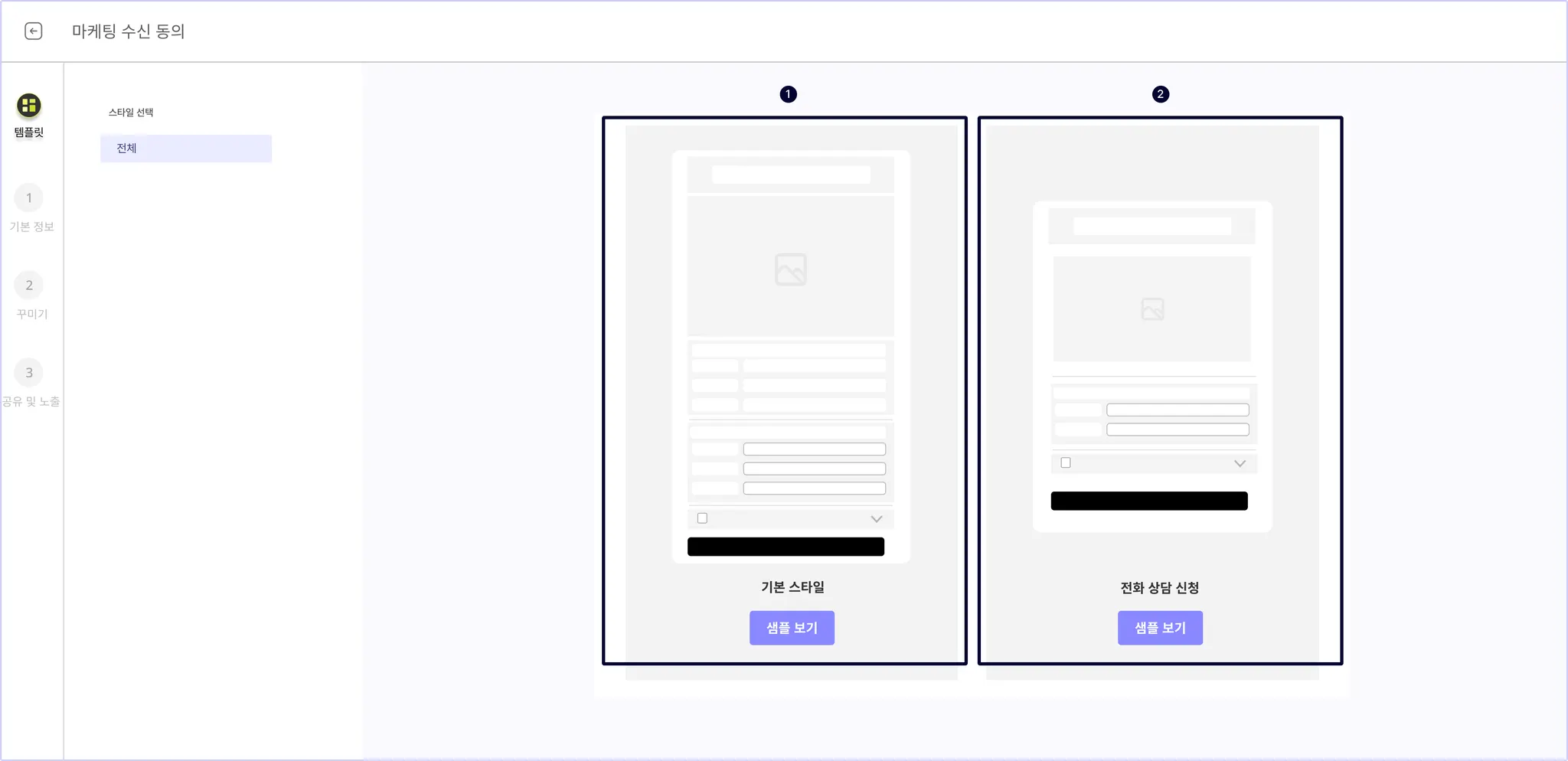
이벤트 페이지에서 [이벤트 추가] 버튼을 클릭하면 이벤트 페이지 템플릿을 선택하는 화면으로 이동해요.
① 템플릿 선택
❶ 기본 스타일
- 기본 스타일 템플릿이에요.
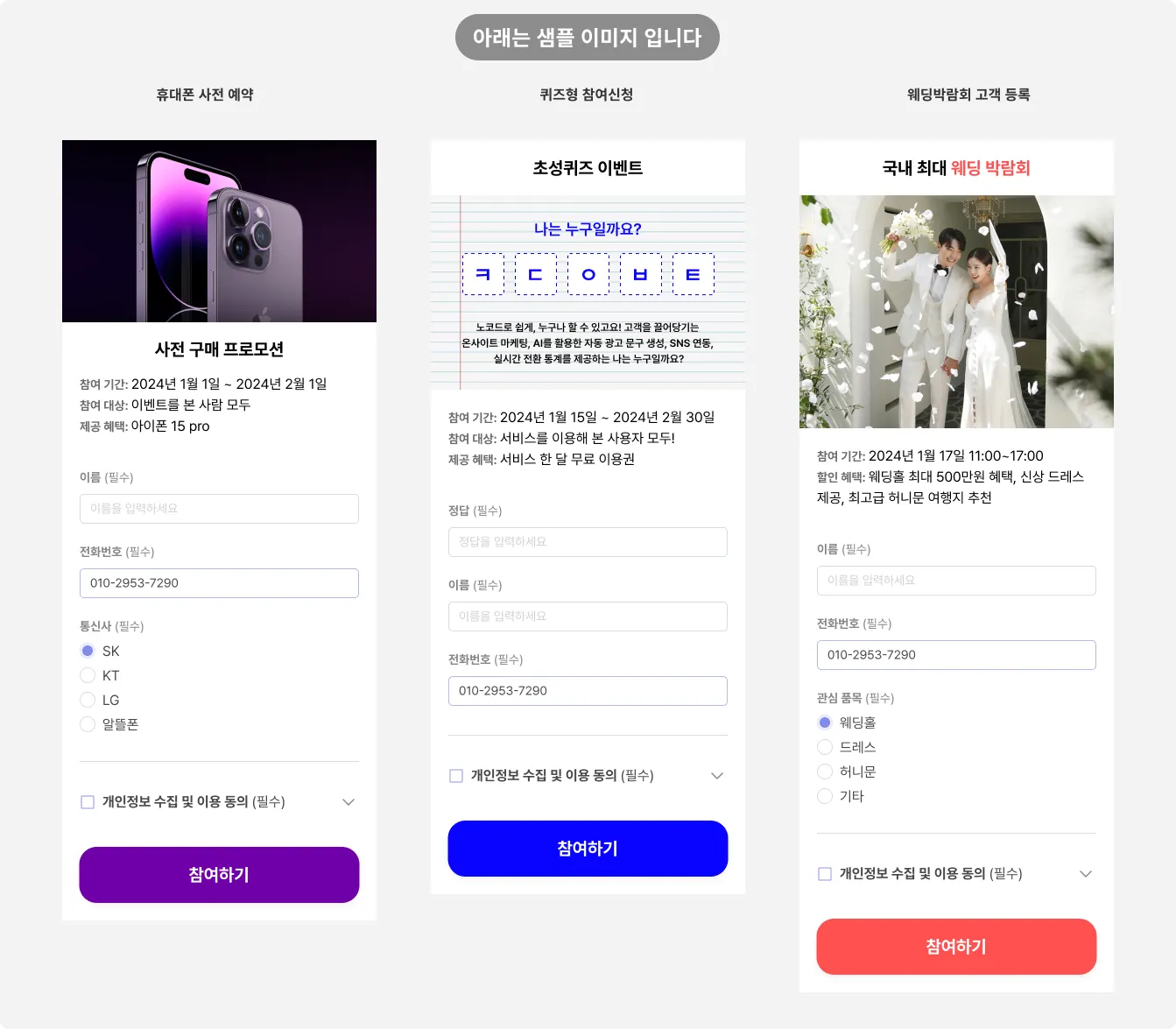
- [샘플 보기] 버튼 클릭 시 위 이미지가 떠요.
❷ 전화 상담 신청
- 전화 상담 신청 템플릿이에요.
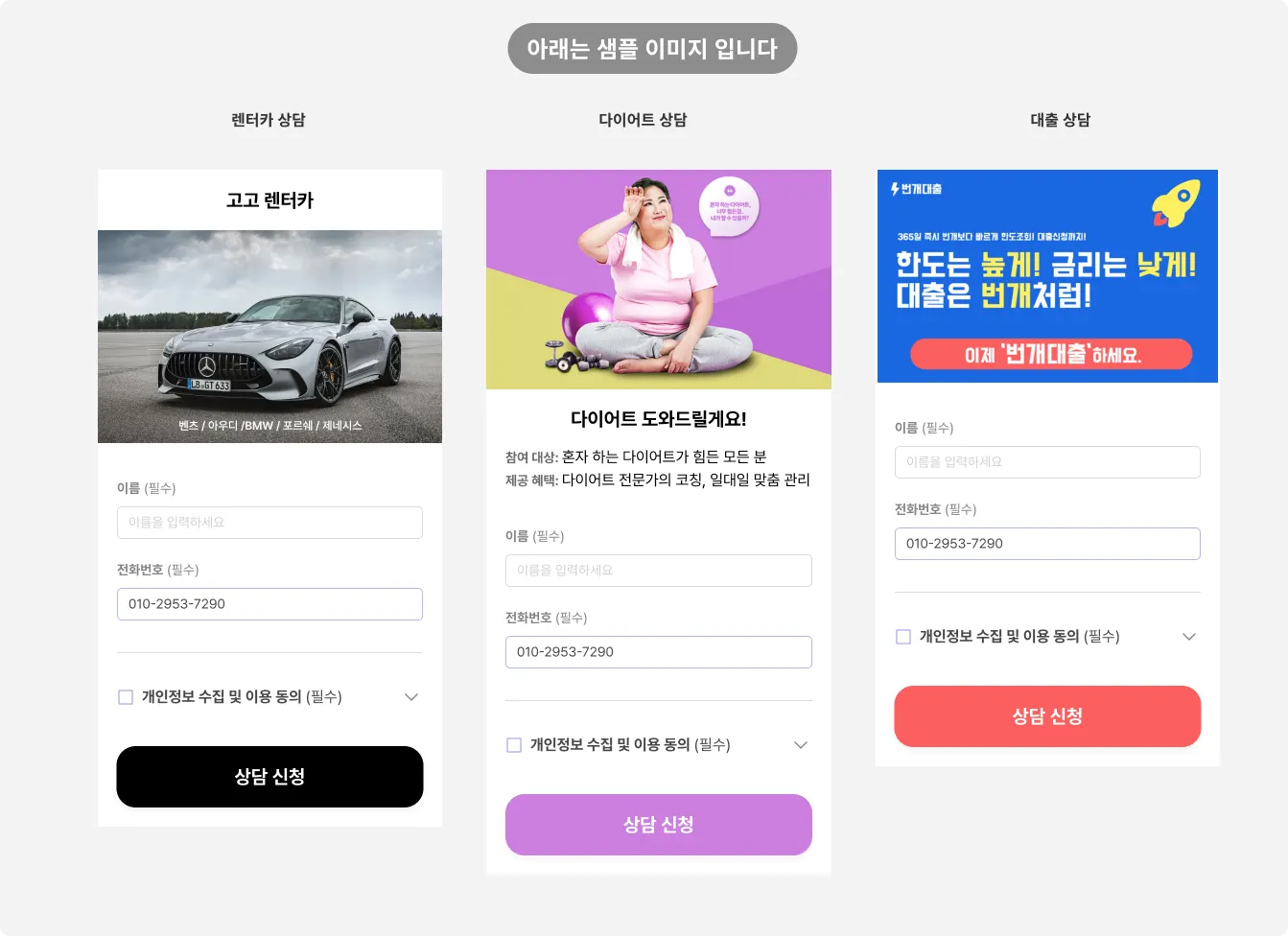
- [샘플 보기] 버튼 클릭 시 위 이미지가 떠요.
② 꾸미기
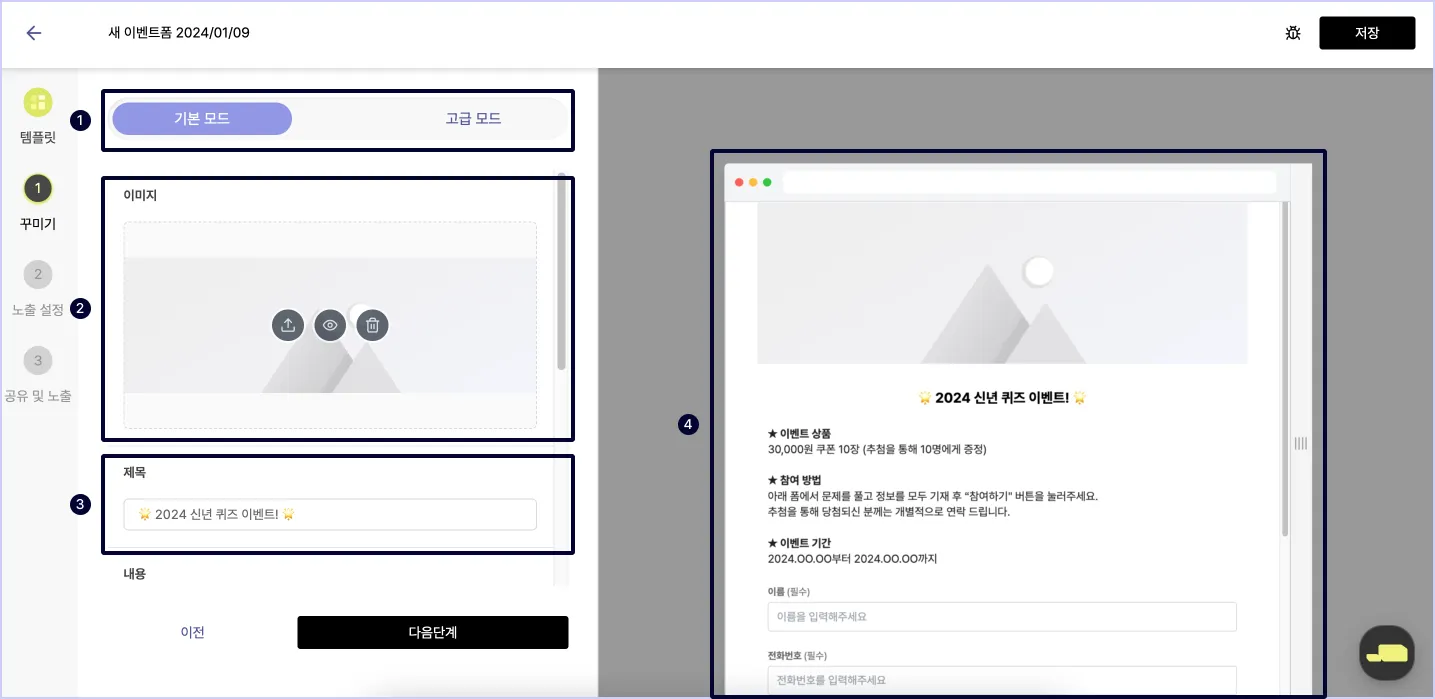
❶ 모드 선택
- 기본 모드 : 이벤트 내용과 정보를 받을 항목들을 간단히 입력하는 모드에요.
- 고급 모드 : 원하는 컨셉과 방향에 맞게 디자인, 레이아웃 등을 수정할 수 있는 모드에요.
❷ 이미지
- 이미지를 추가할 수 있어요.
❸ 제목
- 이벤트의 제목을 적어요.
❹ 미리보기 화면
- 좌측에서 수정한 내용을 볼 수 있어요.
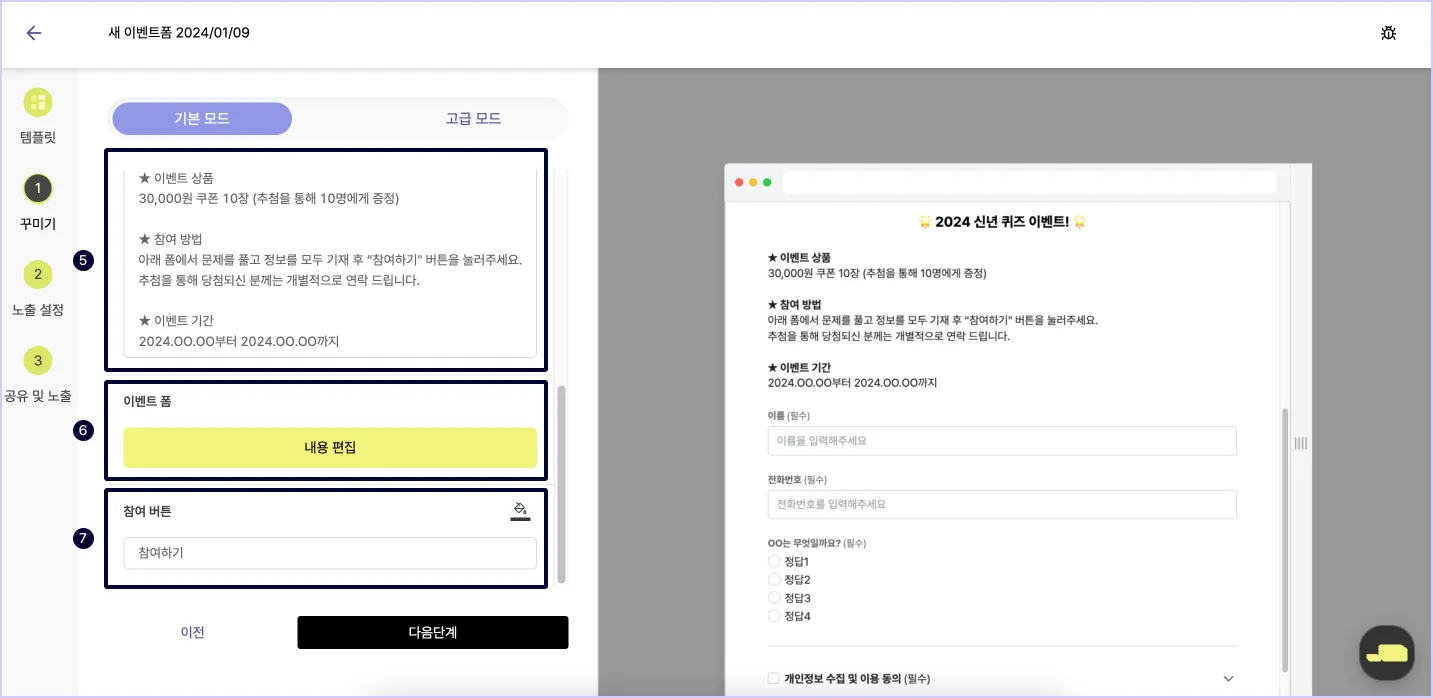
❺ 내용
- 이벤트의 내용을 적어요.
❻ 내용 편집
- 버튼을 클릭하면 이벤트의 내용을 편집할 수 있는 창이 떠요.
❼ 참여 버튼
- 참여 버튼명을 입력하고, 색상을 바꿀 수 있어요.
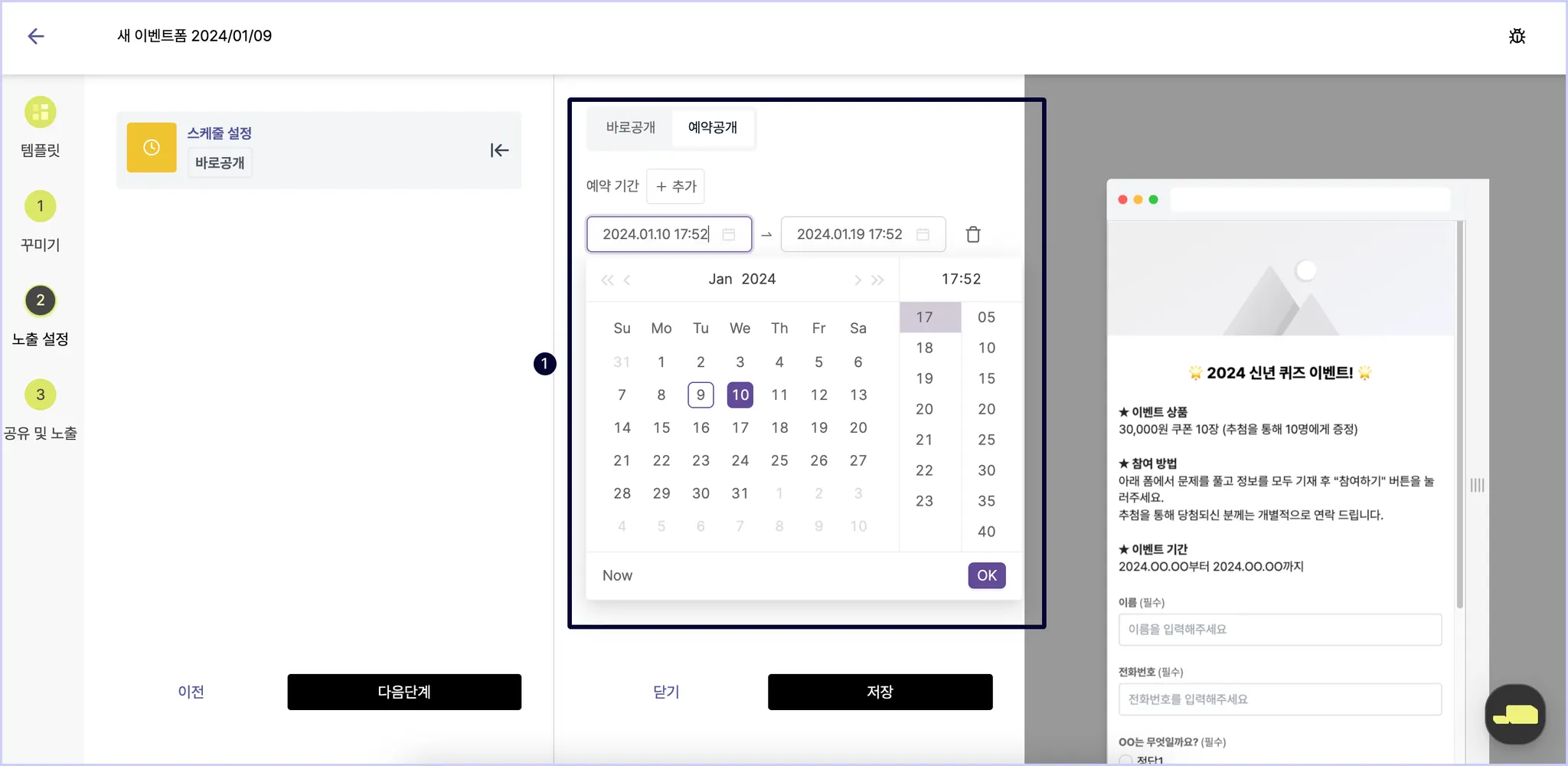
③ 노출 설정
❶ 스케줄 설정
- 바로 공개할지, 예약 공개를 할지 설정할 수 있어요.
- 예약 공개일 경우, 기간을 캘린더로 설정할 수 있어요.
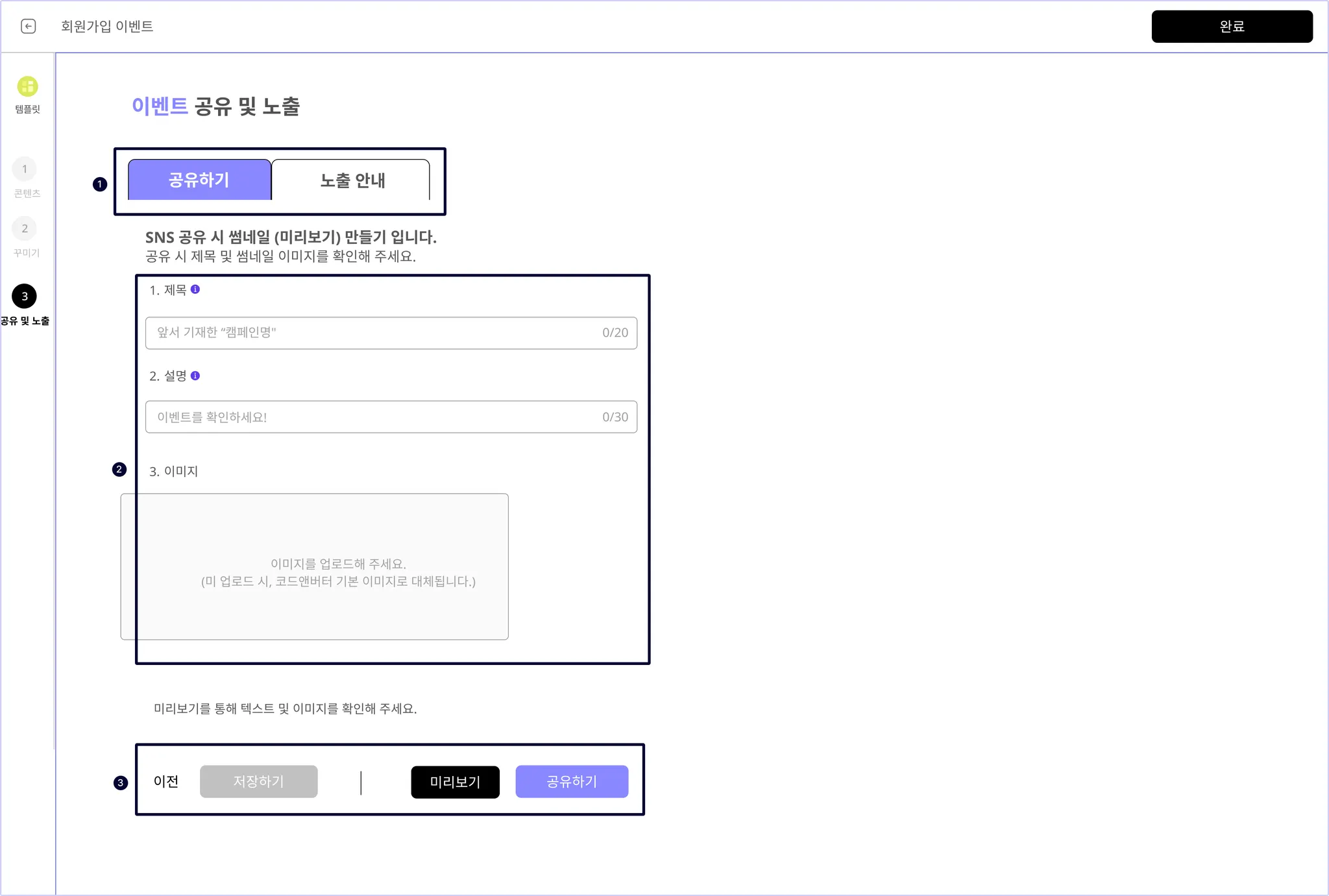
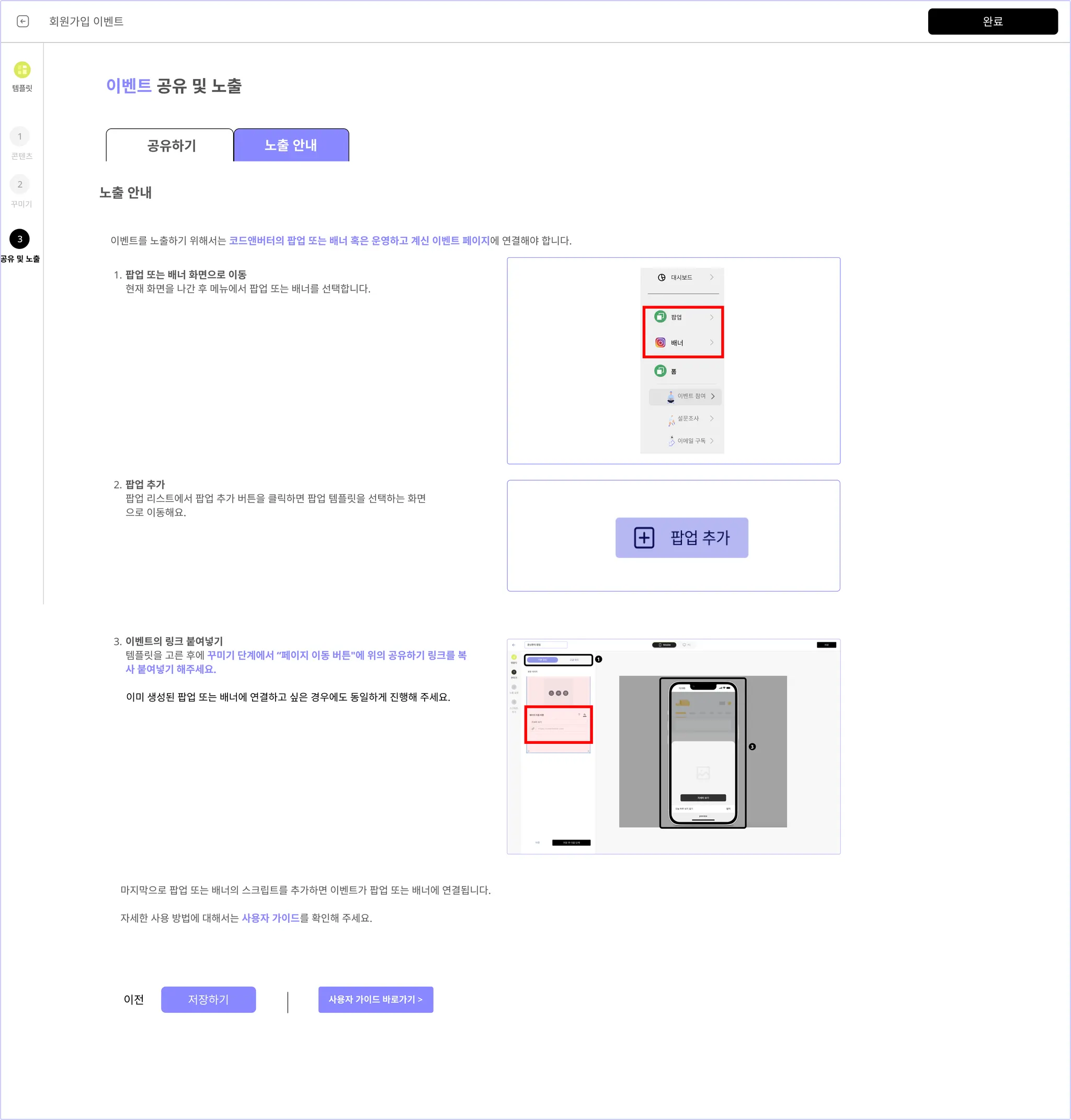
④ 공유 및 노출
SNS 공유 시 썸네일 (미리보기) 만들기에요.
❶ 공유하기 / 노출 안내
- 탭 클릭 시, 각각의 화면으로 이동해요.
❷ 내용
1. 제목 : 앞서 기재한 캠페인명이 자동으로 입력되고, 수정도 가능해요.
2. 설명 : 이벤트를 확인하세요!의 문구가 자동으로 입력되고, 수정도 가능해요.
3. 이미지 : 이미지 업로드를 할 수 있어요. 미 업로드 시, 코드앤버터의 기본 이미지로 대체돼요.
❸ 버튼
1. 이전 : 버튼 클릭 시, 이전 화면으로 이동해요.
2. 저장하기 : 수정한 내용이 있을 경우 버튼이 활성화되고, 버튼 클릭 시 작성한 내용이 저장돼요.
3. 미리보기 : 버튼 클릭 시, 미리보기 창이 떠요.
4. 공유하기 : 버튼 클릭 시, 공유하기 창이 떠요.
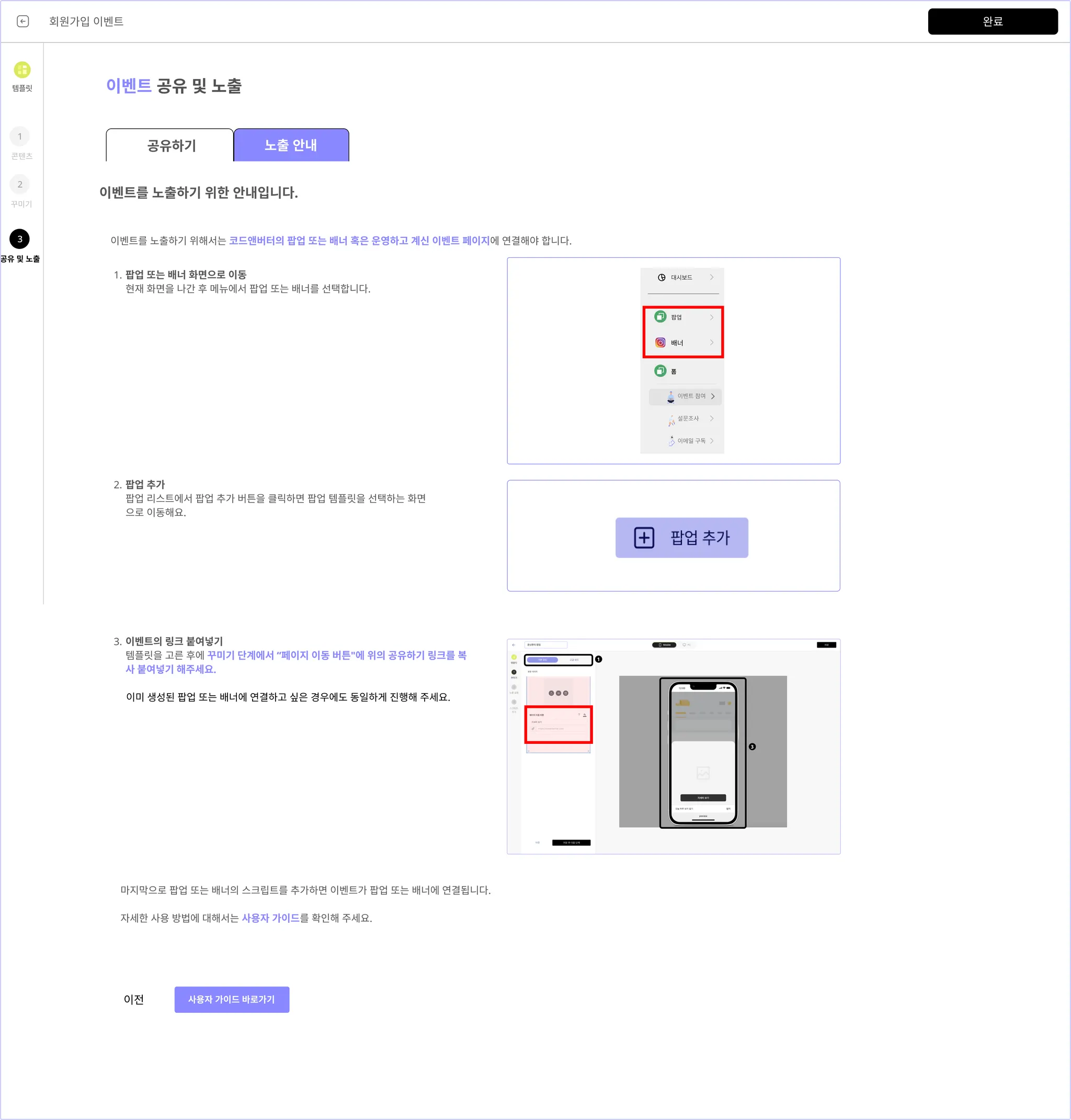
이벤트를 노출하기 위한 안내에요.
이벤트를 노출하기 위해서는 코드앤버터의 팝업 또는 배너 혹은 운영하고 계신 이벤트 페이지에 연결해야 합니다.
❶ 팝업 또는 배너 화면으로 이동
- 현재 화면을 나간 후 메뉴에서 팝업 또는 배너를 선택합니다.
❷ 팝업 추가
- 팝업 리스트에서 팝업 추가 버튼을 클릭하면 팝업 템플릿을 선택하는 화면으로 이동해요.
❸ 이벤트의 링크 붙여넣기
- 템플릿을 고른 후에 꾸미기 단계에서 “페이지 이동 버튼”에 위의 공유하기 링크를 복사 붙여넣기 해주세요.
- 이미 생성된 팝업 또는 배너에 연결하고 싶은 경우에도 동일하게 진행해 주세요.
❹ 스크립트 추가
- 마지막으로 팝업 또는 배너의 스크립트를 추가하면 이벤트가 팝업 또는 배너에 연결됩니다.
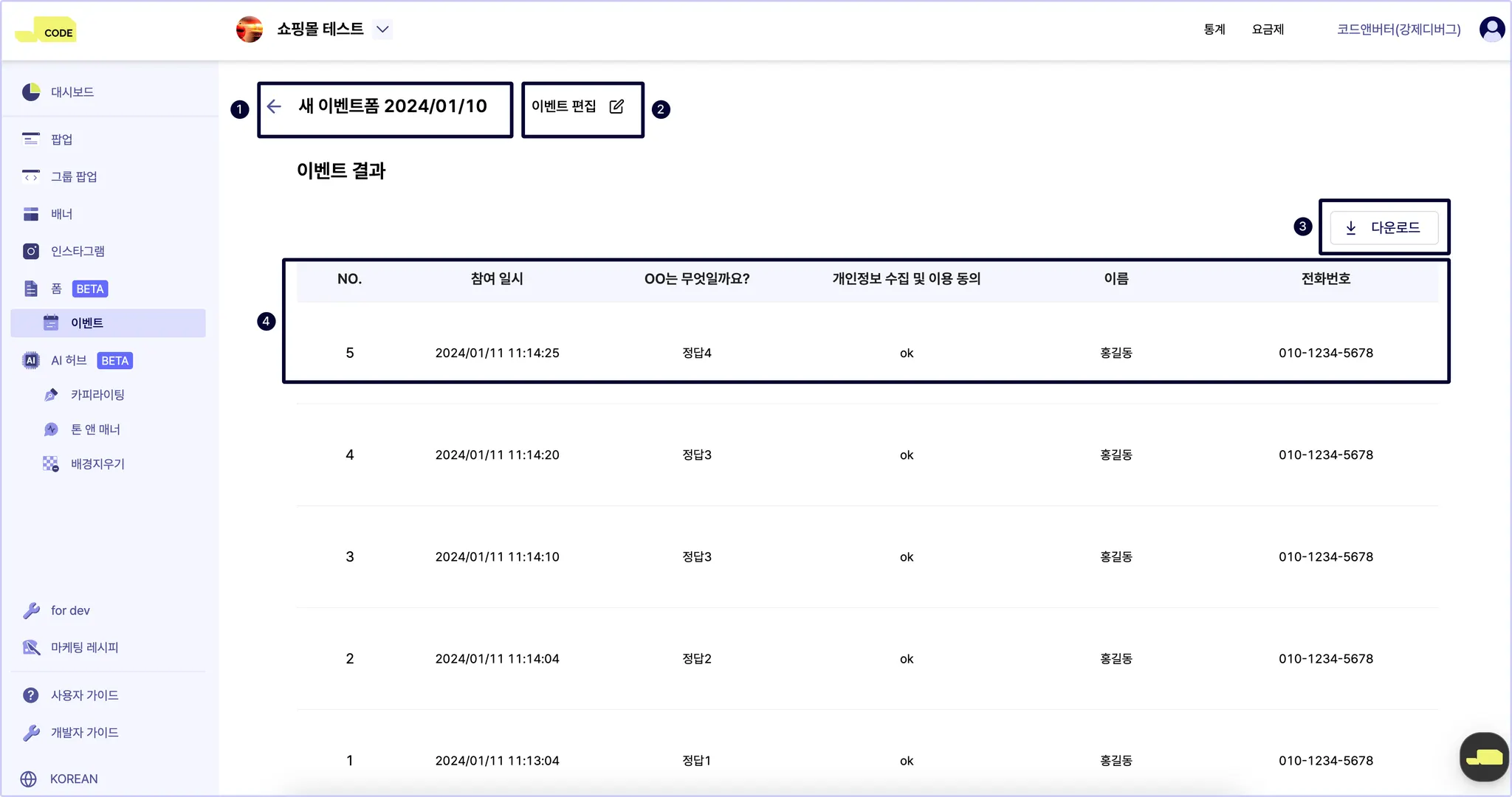
이벤트 결과 확인하기
이벤트에 참여한 사용자들이 입력한 결과의 리스트 화면이에요.
❶ 이전 버튼 / 이벤트명
1. 이전 버튼 : 클릭 시 이벤트 리스트 화면으로 이동해요.
2. 이벤트명 : 작성했던 이벤트명이 노출돼요.
❷ 이벤트 편집
- 클릭 시 이벤트를 편집하는 화면으로 이동해요.
❸ 다운로드
- 버튼을 클릭하여 이벤트 결과 리스트를 엑셀 파일로 다운 받을 수 있어요.
❹ 리스트
- NO, 참여 일시는 디폴트 값이에요.
- 이벤트 생성 시 작성했던 항목들이 노출돼요.

 이벤트 살펴보기
이벤트 살펴보기